 in Gravity Forms" width="672" height="372" />
in Gravity Forms" width="672" height="372" /> in Gravity Forms" width="672" height="372" />
in Gravity Forms" width="672" height="372" />
Dynamic population is one of the standout features of Gravity Forms. It’s something that more people should be using, and in this post, I’m going to show you exactly how it works.
So why should you care about dynamic population? Well, not only is it helpful for personalizing and streamlining the form-filling process, in my opinion, it also unlocks a range of powerful use-cases!
In this post, I’m going to walk you through four ways to pre-populate form fields in Gravity Forms:
I’ll also cover some common use-cases for dynamic population, and answer some frequently asked questions about this powerful feature.
Let’s get started!
Dynamic population in Gravity Forms refers to a feature that allows you to pre-fill fields in a form, or pre-select values in a multi-select field (like a Drop Down). This applies to regular fields and Admin/hidden fields!
On our demo site, we have a donation form. By clicking either of the below links, the “Donation amount” field will pre-populate based on the amount you choose. Go ahead and try it out. (Don’t worry, it’s not a real donation!).
This simple demo should give you a good idea of how dynamic field population works in practice.
I’ve found pre-populating field values in a form useful for a number of reasons: Firstly, it makes life easier for the user by reducing the effort required on their part. Secondly, it enables you to use the same form to collect information for different things, thereby streamlining your workflow.
For example, let’s say you’re using the same sign-up form on multiple landing pages and you need a way to check which page the user came from. You could pre-fill a hidden form field with the name of the page and include this in the user’s submission!
To see another practical example of dynamic population, read my tutorial on how to build a support ticketing system using Gravity Forms.
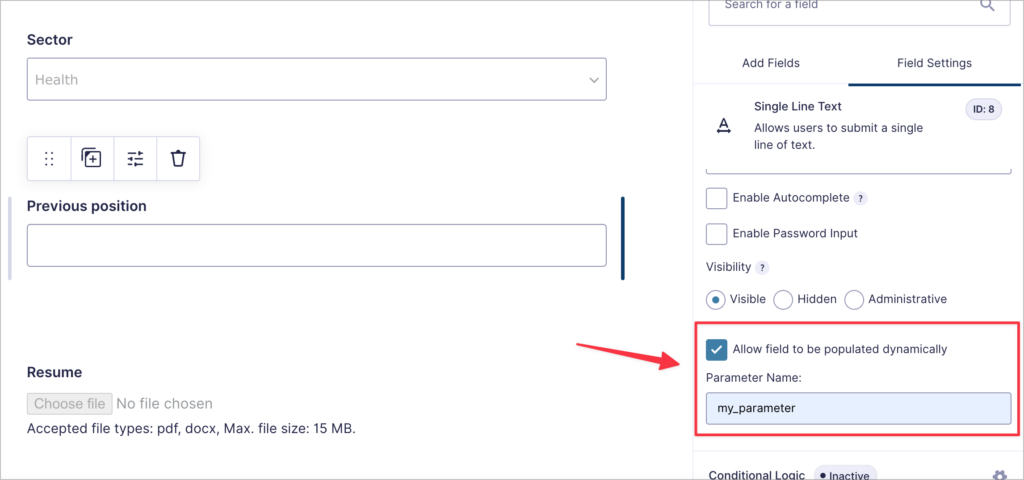
Although there are several different methods for dynamically populating fields in Gravity forms, the first step is always the same, and that’s to enable dynamic field population on the field itself!
Here are the steps:
The parameter name is simply a way to refer to a field when you want to change its value using dynamic population. You can set this to anything you like, but it’s generally best not to include any spaces. In the below example, I set it to my_parameter , but in practice I often use the field name in all lowercase, with hyphens or underscores between words.
Note that if a field does not have an associated parameter, you cannot populate it dynamically!

Now that you’ve enabled dynamic population on your chosen field, you can use one of the methods below to pre-populate your form field. Let’s go through each method, one by one.
In my experience, the most useful way to populate fields dynamically in Gravity Forms is to use URL parameters. To do this, append the field’s parameter name along with the value as a key/value pair to the end of the URL, like this:
https://example.com/event-registration/?event_name=Charity%20fun%20runIn this example, the field with the event_name parameter will be populated with “Charity fun run”. Note that we’re using ‘%20’ to denote a space as internet browsers don’t accept spaces in URLs. In fact, all special characters (such as exclamation marks) need proper encoding. If you’re not sure how to do this, check out this free online tool.
To add multiple parameters in the URL, simply use an ampersand (‘&’). Here’s an example:
https://example.com/event-registration/?event_name=Charity%20fun%20run&event_type=familyLet’s say you own a retail business with multiple store locations and each location has a link to a contact form. Instead of creating a separate form for each store, you could use query parameters to pre-populate a field on a single contact form with the store name so you know which store the user wants to contact.
I tend to use this method the most because it enables me to create a button that links directly to a prefilled form!
The Gravity Forms shortcode enables you to display forms anywhere on your website. The shortcode also accepts a number of configurable parameters for enabling ajax, displaying the title/description, and populating fields dynamically.
In this case, the parameter we’re interested in is the field_values parameter. We can use this to dynamically populate any form field that an associated parameter name. Here’s an example:
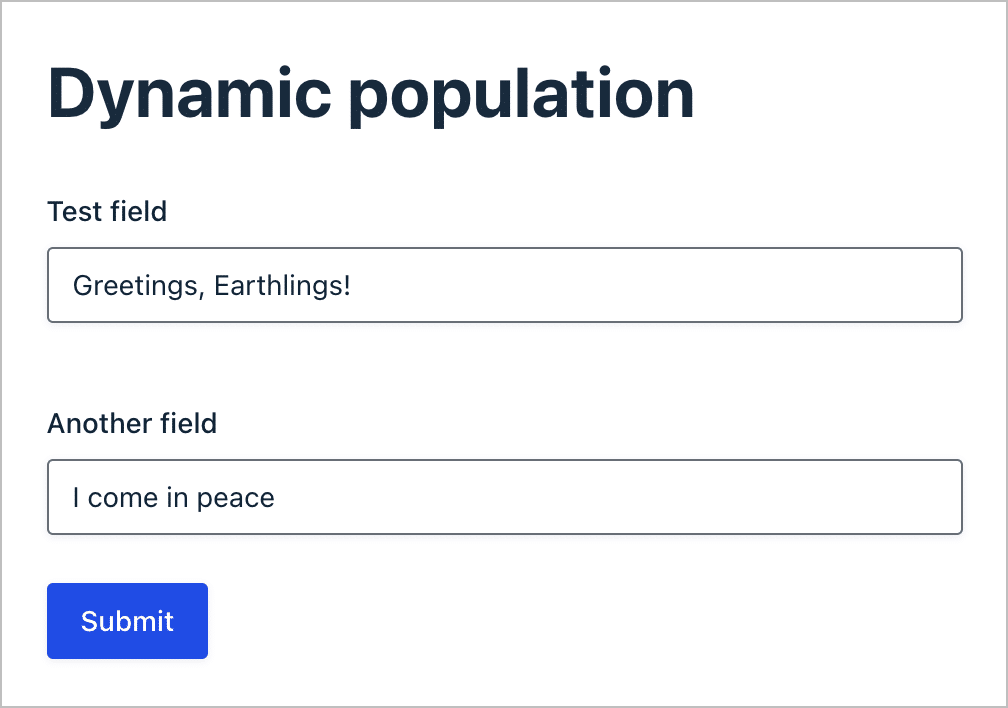
[gravityforms field_values=“test_field=Greetings, Earthlings!”]As you can see, the field_values parameter is followed by the parameter name we gave to our field and then the value we want to populate the field with. If you want to populate multiple fields, you can do this by using an ‘&’ to add multiple field values. Here’s how that would look.
[gravityforms field_values=“test_field=Greetings, Earthlings!&another_field=I come in peace”] And here’s what the output would look like:

It’s important to note that the id parameter is always required. You can find your form ID on the “Forms” page in the column to the right.
The shortcode method is useful if you want to display the same form on different pages but you require a custom value based on which page the form is on. This method is also useful if you prefer to embed forms using a shortcode rather than a block.
Personally, I don’t use the Gravity Forms shortcode much as I prefer the block. However, if you’re using a page builder that isn’t Gutenberg, using the shortcode is the only option!
The Gravity Forms Gutenberg block also allows you to pre-populate field values. To start you’ll need to add the block to your page or post by opening the WordPress block editor and searching for the Gravity Forms block.
Next, select your form from the dropdown menu. After that, you should see a preview of your form load inside the editor.
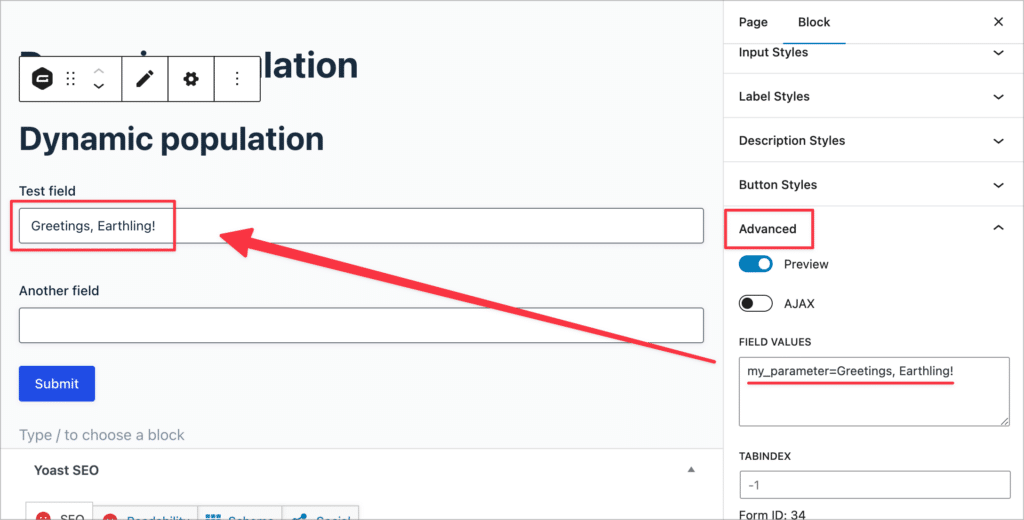
To configure dynamic field population, open the block settings on the right, scroll down to “Advanced”, and enter the field parameter name followed by the value you want to populate it with inside the “Field Values” text box. Your form preview should now update inside the editor, showing the value inside the field.

If you prefer to display Gravity Forms using the WordPress block instead of the [gravityforms] shortcode, this method offers a simple way to pre-populate field values.
If you’re comfortable adding custom PHP code to your WordPress theme, you can use a hook to dynamically populate form fields in Gravity Forms. For more information about this method, check out this article on the Gravity Forms site about the gform_field_value_$parameter_name filter.
This method is the most powerful and most flexible out of the four, but it also requires some basic knowledge of WordPress code. My advice: Unless you’re a developer, you’re better off using one of the other methods above.
You can also populate hidden fields dynamically using the same methods outlined in this article! A hidden field is a field that’s contained within your form, but is hidden from the user.
So why would you want to dynamically populate a hidden field anyway? There are several reasons. Here are some examples of when you might want to do this:
So far, I’ve shown you how to pre-populate text fields in Gravity Forms but what if you need to pre-select options in a Drop Down, Checkbox, or Radio Buttons field? Well, that’s also possible, and it’s easier than you think!
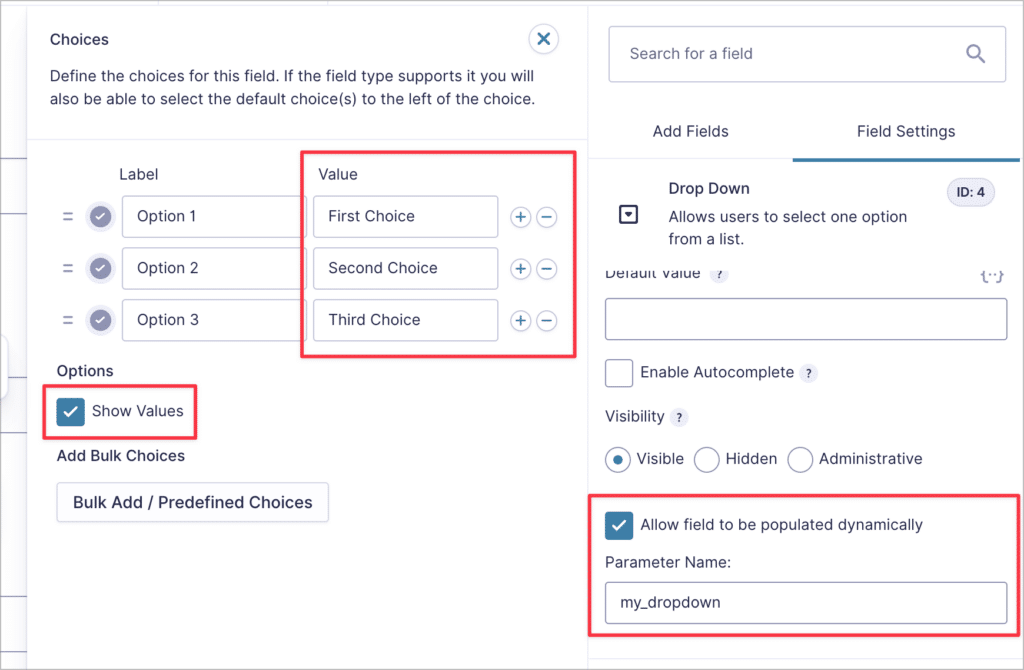
When you’ve added the field to your form, open the “Advanced” tab, check the box that says “Allow field to be populated dynamically”, and set a parameter name.
Now, open the “General” tab in the Field Settings, click “Edit Choices”, check the box that says “Show values”, and set a value for each option in your field. The value is what you’ll need to use to auto populate the field.

For example, if you wanted to pre-select the first option, “Option 1”, you would use the field parameter name and pass the value pertaining to that option, in this case, “First Choice”. Here’s an example:
[gravityforms field_values="my_dropdown=First Choice"]As you can see, this is almost identical to how we pre-populated text fields, we’re just using the value of the field option to do it.
So far we’ve covered how to dynamically populate field values in Gravity Forms, but what if you want to dynamically populate choices in a Drop Down, Radio Buttons, or Multi-Select field?
You can do this using a third-party add-on called Populate Anything by Gravity Wiz. Populate Anything allows you to populate field choices with posts, users, taxonomies, terms, Gravity Forms entries, databases, and more.
The ability to auto populate field values is a powerful feature of Gravity Forms. There are four different methods for dynamically populating a field in Gravity Forms: 1) by using a shortcode; 2) using URL query parameters; 3) adding custom code to your site; and 4) using the Gravity Forms block.
I often use this feature, and I have to say, it’s something that helps set Gravity Forms apart from other form solutions. I’m particularly impressed by how dynamic population works for almost any field type!
Did you find this post helpful? If so, consider subscribing to our weekly newsletter below.